GitHub Actions are jobs that can be run on GitHub machines, which is usually used for CI/CD. But you can also conveniently add manual workflows with custom inputs, then click to run!

In this post, I will show an example of how to setup such a workflow for uploading dysms.
1. Create a github workflow
A workflow is a yaml file describing the job. At bare minimum, a workflow_dispatch will look like this:
name: Upload dsyms
on:
workflow_dispatch:
jobs:
...
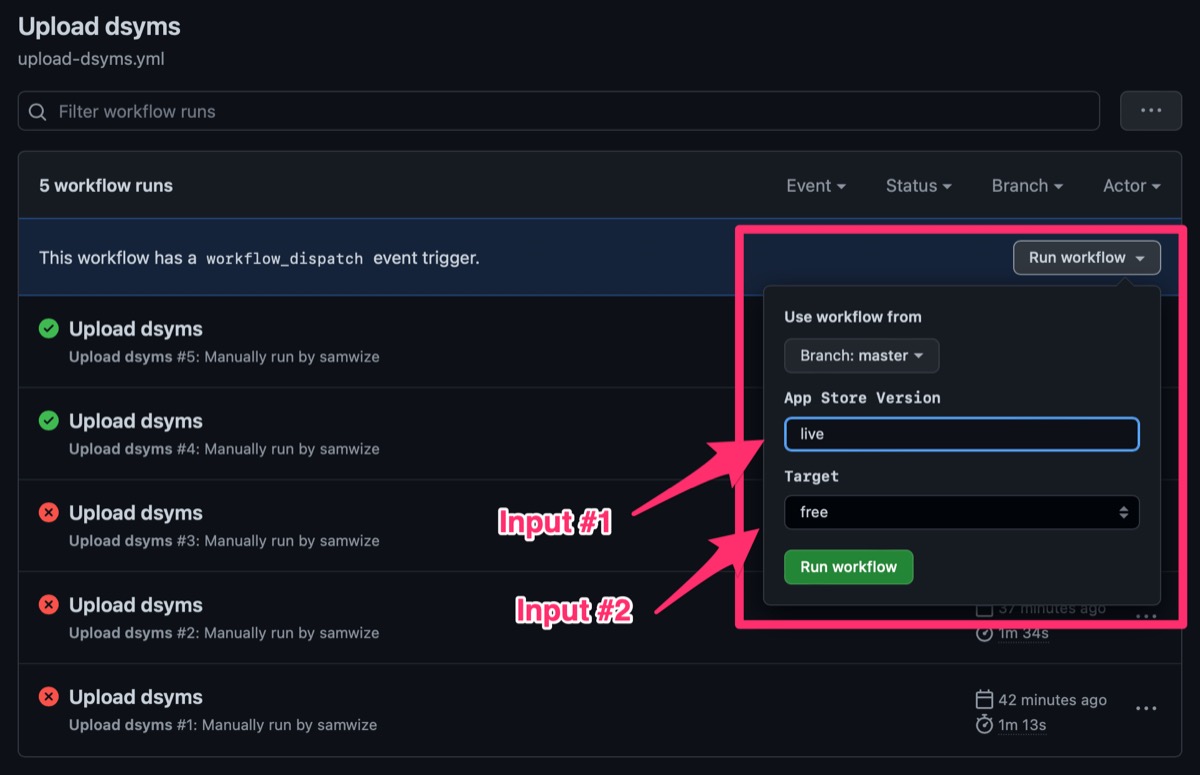
It has a workflow_dispatch, which basically means it can be manually triggered by clicking a button on GitHub. The full syntax includes inputs. For example, I can specify the version of my app dsyms to upload.
on:
workflow_dispatch:
inputs:
version:
description: 'App Store Version'
required: false
I can then use ${{ github.event.inputs.version }} in the jobs steps (in next section).
2. The Job
The job will have multiple steps to setup the machine so that it can run fastlane.
jobs:
upload:
runs-on: macos-latest
steps:
- uses: actions/checkout@v3
- uses: ruby/setup-ruby@v1
with:
ruby-version: '2.7'
- name: Install fastlane
run: bundle install
- name: Upload dsyms
env:
APP_STORE_ISSUER_ID: ${{ secrets.APP_STORE_ISSUER_ID }}
APP_STORE_KEY_ID: ${{ secrets.APP_STORE_KEY_ID }}
APP_STORE_KEY_CONTENT: ${{ secrets.APP_STORE_KEY_CONTENT }}
run: bundle exec fastlane upload_dsyms version:${{ github.event.inputs.version }}
It uses 2 common process: checkout to fetch the repo and ruby setup.
Next it runs bundle install to install fastlane (assuming in your Gemfile).
Lastly, it runs the lane, passing the version parameter from the workflow_dispatch input.
3. App Store API
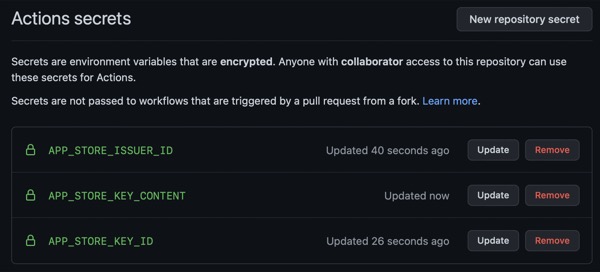
There are 3 environment variables being used in the workflow, and they are added to GitHub Secrets.
They are the App Store Connect API keys, which you should generate with at least a developer role.
In GitHub, go to repo Settings > Secrets > New repository secret, and add them:

NOTE: APP_STORE_KEY_CONTENT is the AuthKey file that you download from App Store Connect. You may cat ~/Downloads/AuthKey_BLAHBLAH.p8|pbcopy and paste it.
4. Fastlane
I have this upload_dsyms lane to first download dysms from App Store Connect, then upload them to Firebase Crashlytics.
lane :upload_dsyms do |options|
api_key = app_store_connect_api_key(
key_id: ENV['APP_STORE_KEY_ID'],
issuer_id: ENV['APP_STORE_ISSUER_ID'],
key_content: ENV['APP_STORE_KEY_CONTENT'],
)
download_dsyms(
api_key: api_key,
app_identifier: app_identifier,
version: options[:version] || 'live',
)
upload_symbols_to_crashlytics(
gsp_path: googleInfoPlist,
binary_path: "./upload-symbols" # A copy from FirebaseCrashlytics
)
clean_build_artifacts
end
Fastlane app_store_connect_api_key will use the 3 env to setup the API, while download_dsyms will do the actual downloading.
With all the various parts set up, I can click on the Run workflow button in GitHub, and it will run the lane.
That will use a few minutes out of my monthly free 3,000 minutes from GitHub Pro 😂
PITFALL: workflow_dispatch button only shows in default branch
If you are working on a feature branch, then the button will NOT show up. It will only appear when the yaml script is merged to the default branch (eg master or main).